分享一个超级好看的开源后台管理框架
前言
今天全能资源库给大家推荐一个超级好看的,非常不错的后台管理框架吧。
这个开源框架叫:Geeker-Admin。
它是基于 Vue3.2、TypeScript、Vite2、Pinia、Element-Plus 开发的一套后台管理模板。
功能介绍
目前这个开源的后台管理框架的功能如下:
- 使用 Vue3.2 开发(单文件组件
<script setup>) - 采用 vite2 作为项目开发工具(配置了 Gzip 打包、图片压缩、跨域代理、打包预览工具……)
- 整个项目集成了 TypeScript (完全是为了想学习 🤣)
- 使用 pinia 替代 Vuex,轻量、简单、易用(香啊~🤤)
- 使用 TypeScript 对 Axios 整个二次封装 (全局错误拦截、常用请求封装、重复请求取消……)
- 对表格的所有操作基本都封装成了 Hooks (表格搜索、重置、查询、分页、多选、单条数据操作、文件上传、下载、格式化单元格)
- 基于 Element 二次封装 Pro-Table 组件 ,表格页面全部传成配置项 Columns
- 支持 Element 组件大小切换,i18n 国际化(暂时没配置所有文件,根据项目自行配置)
- 使用 prettier 统一格式化代码,集成 Eslint 代码校验规范
- 🥭 使用 vue-router 进行路由权限拦截、按钮权限设置
- 使用 keep-alive 对整个页面进行缓存,支持多级嵌套页面(路由里可配置)
- 🥥 常用自定义指令开发(复制、水印、拖拽、节流、防抖、长按……)
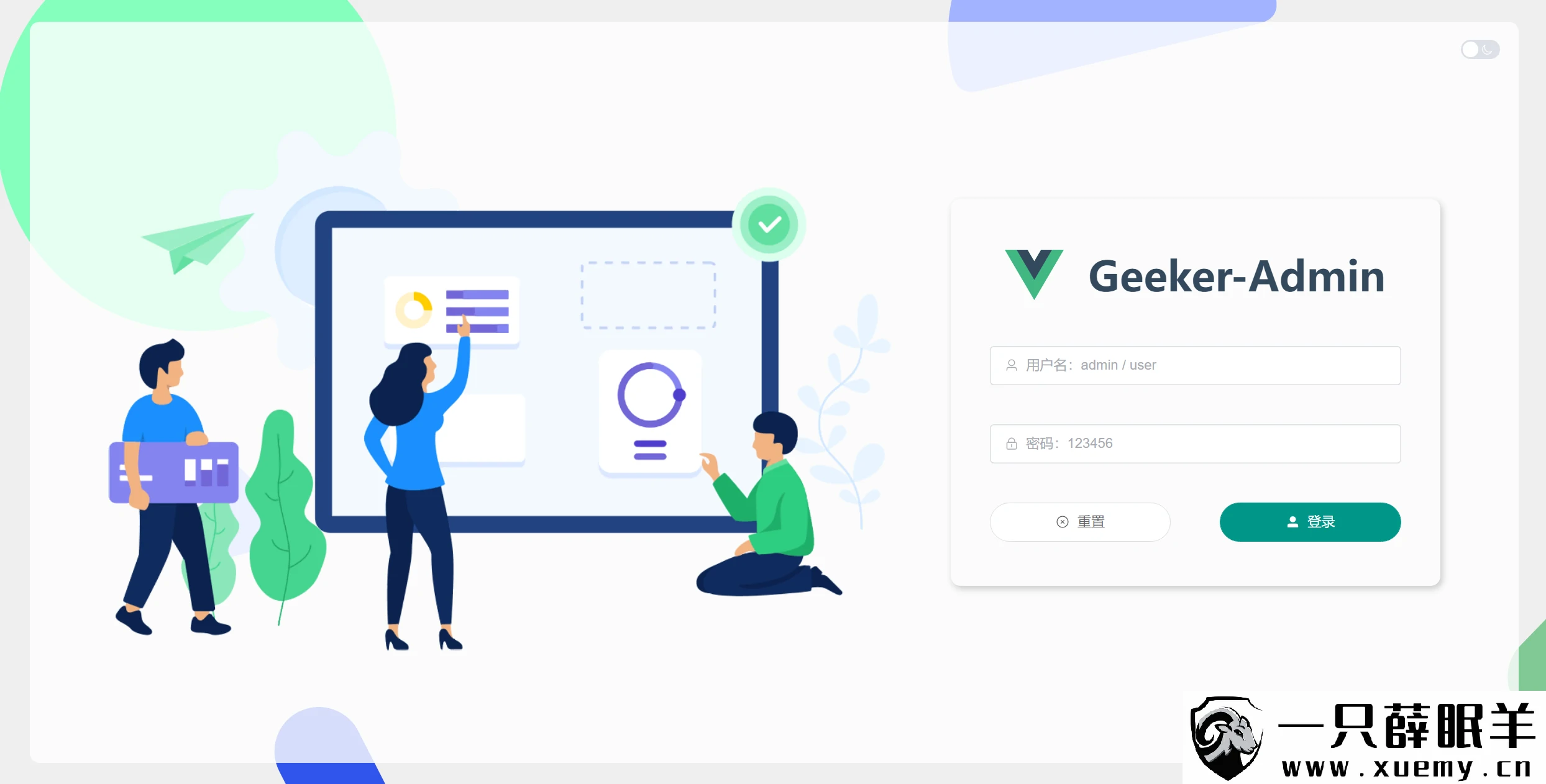
具体介绍,我就不多说了,直接看预览的效果图吧。
效果预览图:



下载地址
在线预览地址:https://admin.spicyboy.cn/
开源项目地址:https://github.com/HalseySpicy/Geeker-Admin
全能资源库丨本站资源除特殊声明外,均来自于网络收集整理仅供学习研究,如需商业使用请获得作者商业授权,如果侵犯了您的合法权益,请联系我们的投诉邮箱:qinglikf@163.com,我们将在24小时内删除!如有其它疑问请联系在线客服(微信公众号:轻狸团队 丨菜单栏人工客服)特别注意:访问本站即同意本站《免责声明&版权声明》,本站原创内容未经授权禁止转载!
全能资源库 » 分享一个超级好看的开源后台管理框架
全能资源库 » 分享一个超级好看的开源后台管理框架






