检查css兼容性的网站-caniuse
DIV+CSS网页布局这是一种趋势,我也开始顺应这股趋势了,不过在使用DIV+CSS网站设计的时候,应该注意css样式兼容不同浏览器问题,特别是对完全使用DIV+CSS设计的网页,就应该更注意IE6 IE7 FF对CSS样式的兼容.
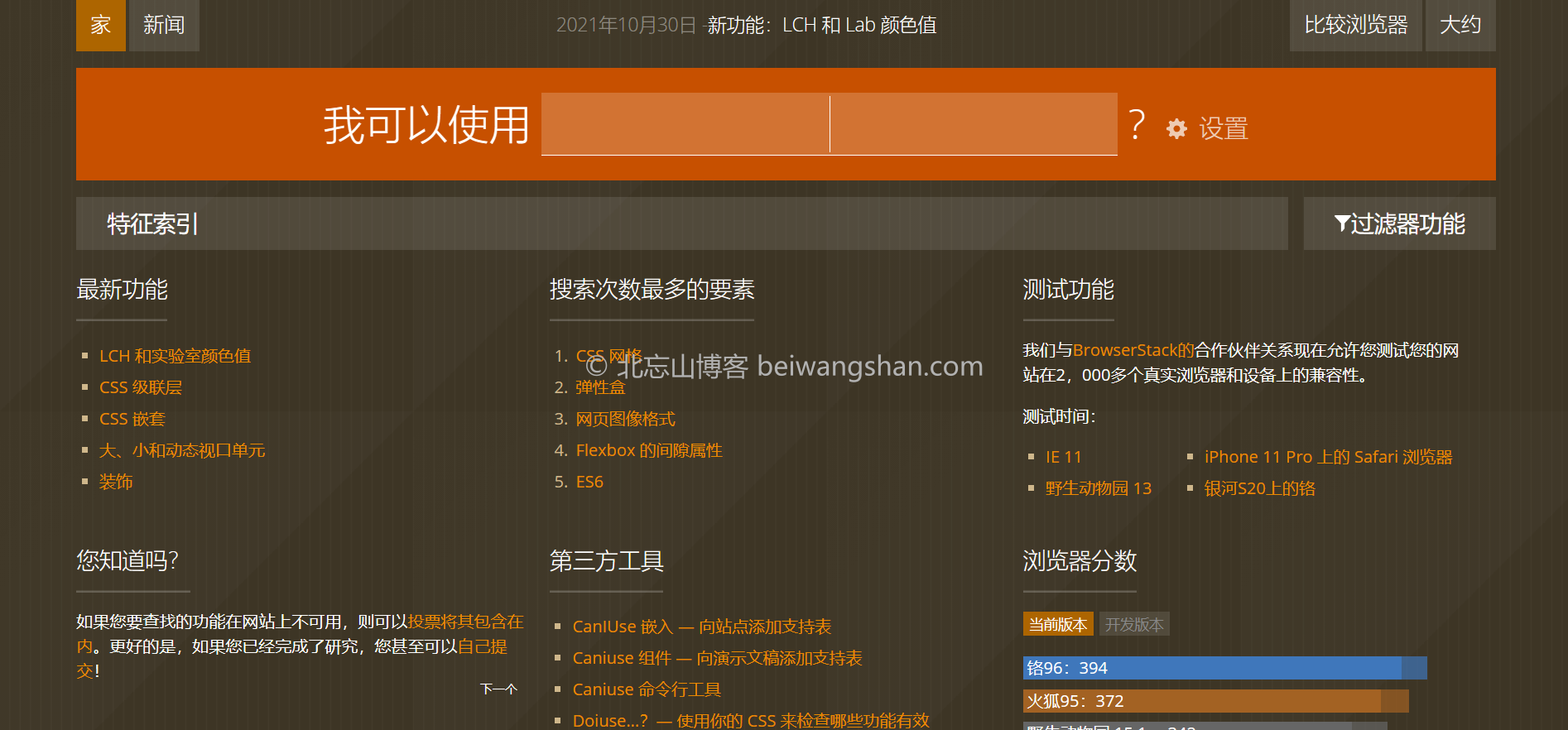
平时遇到CSS属性是不是道理具体兼容哪些网站,就可以直接上这个网站查询啦。
网站地址:https://caniuse.com/

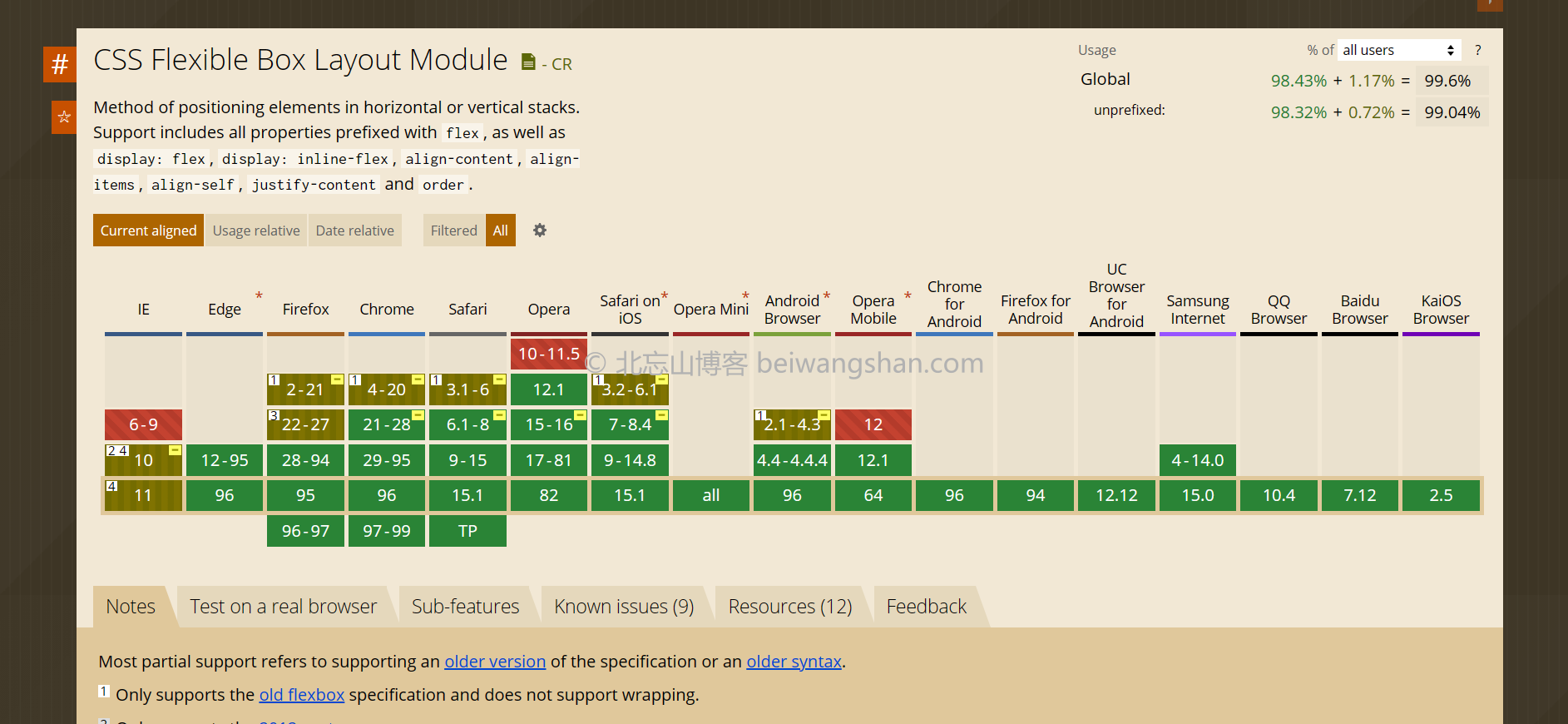
只需在上面输入一种css属性,就可以查看浏览器兼容性,例如输入:flexbox

可以很直观的看到浏览器的兼容性啦
全能资源库丨本站资源除特殊声明外,均来自于网络收集整理仅供学习研究,如需商业使用请获得作者商业授权,如果侵犯了您的合法权益,请联系我们的投诉邮箱:qinglikf@163.com,我们将在24小时内删除!如有其它疑问请联系在线客服(微信公众号:轻狸团队 丨菜单栏人工客服)特别注意:访问本站即同意本站《免责声明&版权声明》,本站原创内容未经授权禁止转载!
全能资源库 » 检查css兼容性的网站-caniuse
全能资源库 » 检查css兼容性的网站-caniuse






